


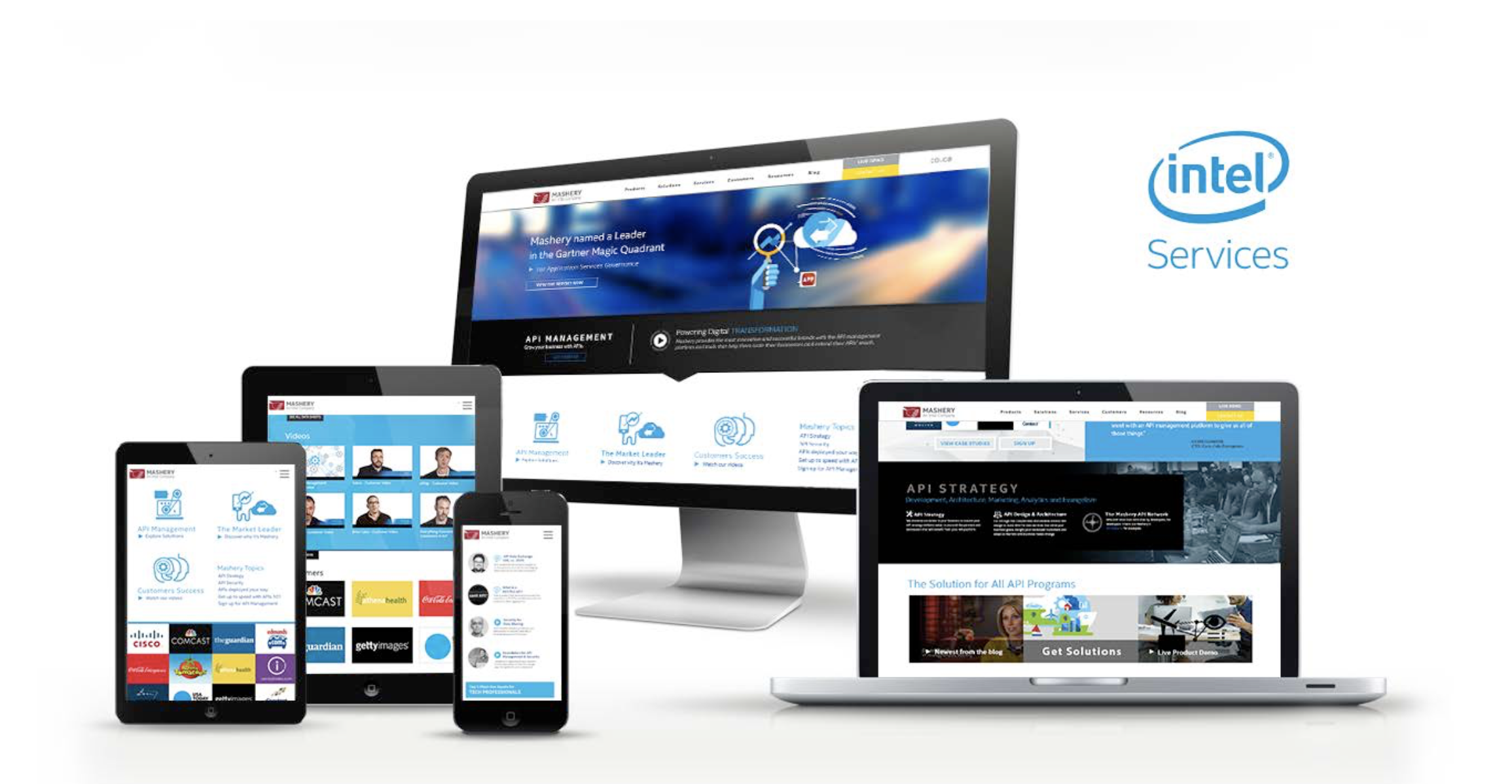
DETAILS: The Mashery API Management platform delivers high productivity across the entire API lifecycle, providing a visual, codeless developer environment for faster time to market. When the platform was acquired, Intel was in the midst of a shift away from just selling chips to selling software and services. Intel first partnered with Mashery in November of 2012, pairing Mashery’s API-management tools with its own security offerings. By bringing Mashery in-house, Intel brought a more complete and credible offering in cloud-computing infrastructure. (Most cloud-software services communicate with other services via APIs.)
THE CHALLENGE: I came on to the team at a pivotal time. The challenge was to adapt the legacy of the Mashery platform, while evolving with the Intel brand. In defining a new web environment, I needed to clarify the messaging that rooted current and new customers. My work was built upon researching the internal tools of the platform to design a site that not only worked as an outreach tool, but also a resource hub for users of the system.

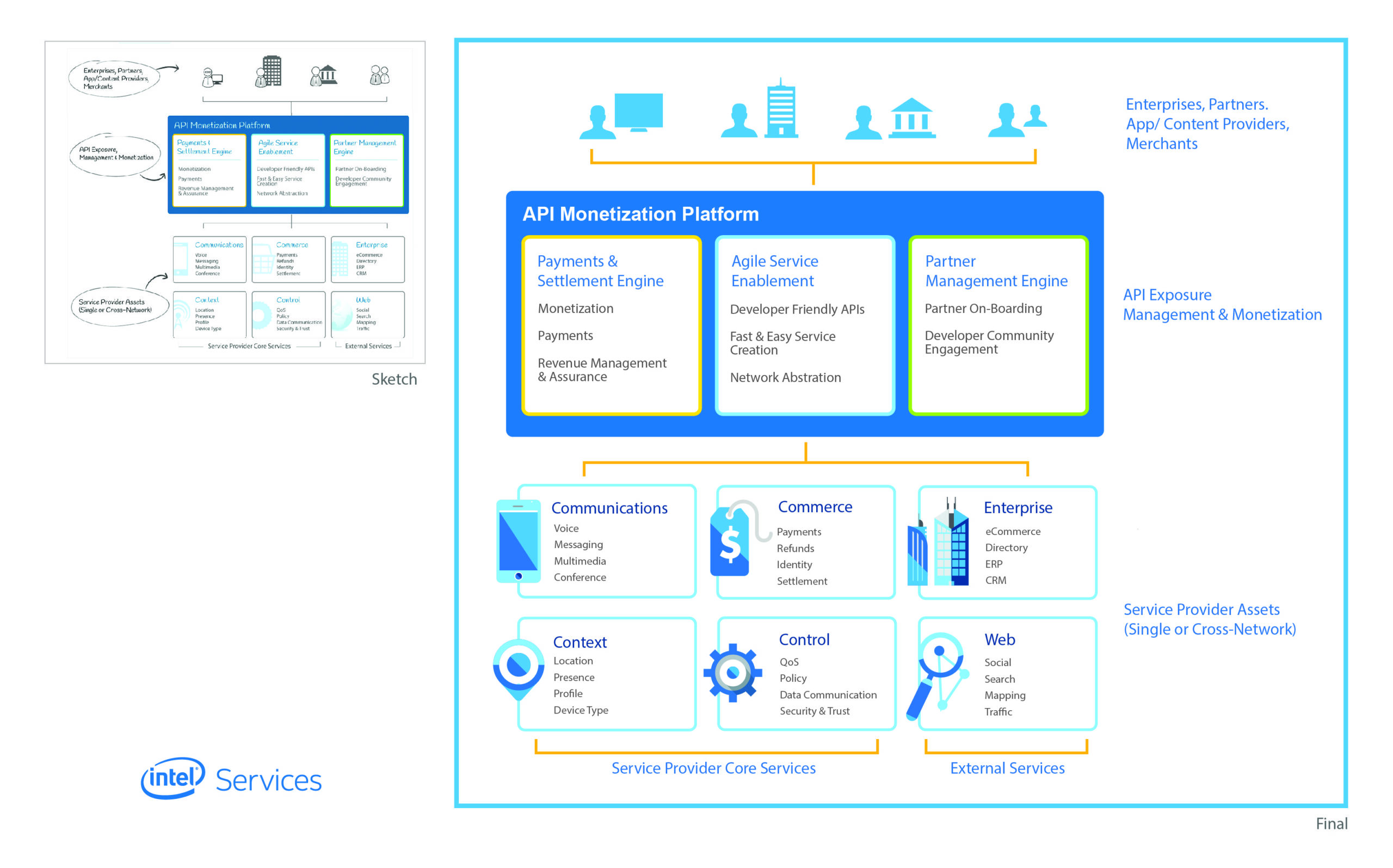
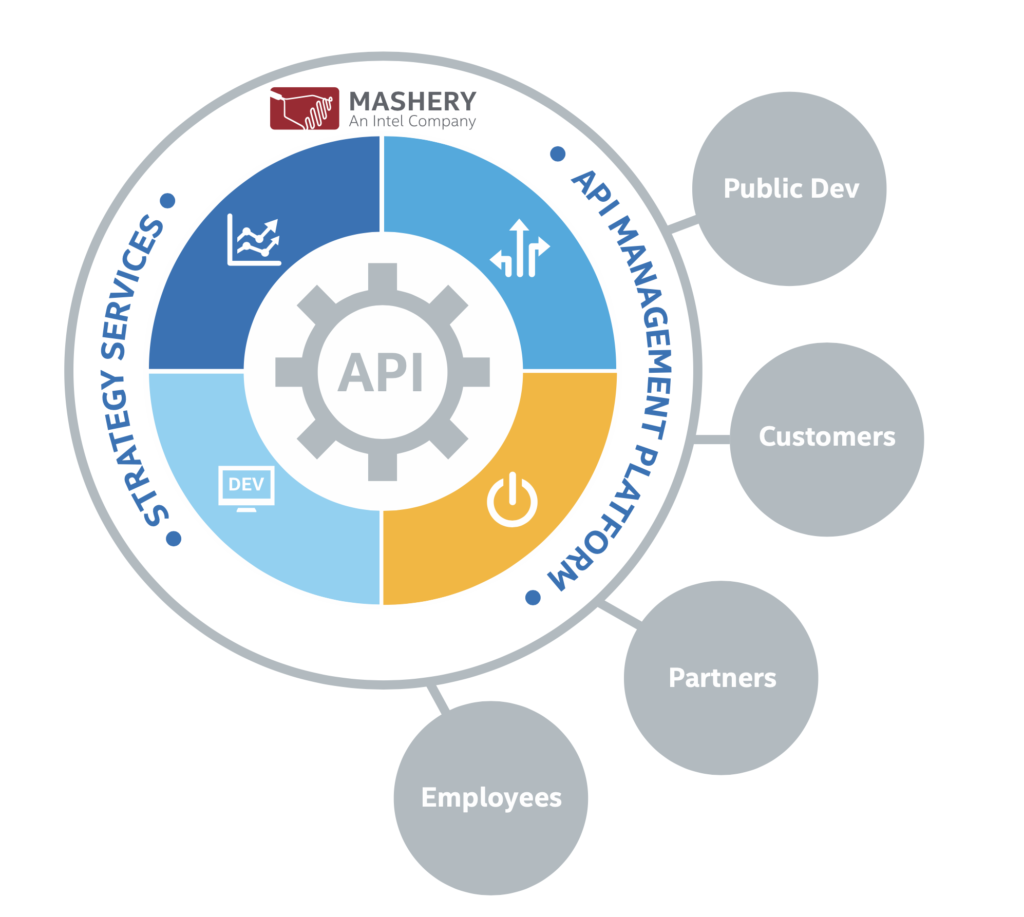
I conceptualized and created the visual design of printed collateral, presentations, trade show signage, and various marketing materials based on current and future branding guidelines. To support those projects I developed vector information graphics, icons and flow charts that explain the Intel Services solution.
I help support the production of this animated video.
Supplying animation samples, design assets, and helping guide the story boarding process.
PROJECT INSIGHTS & IDEATION
In communication with the whole department at large, I partnered with two project managers, a front end programmer, another lead designer and two contract design organizations. Through market research into customer behaviors and motivations, we uncovered insights and translated concepts into features.
STRATEGY EXPERIENCE
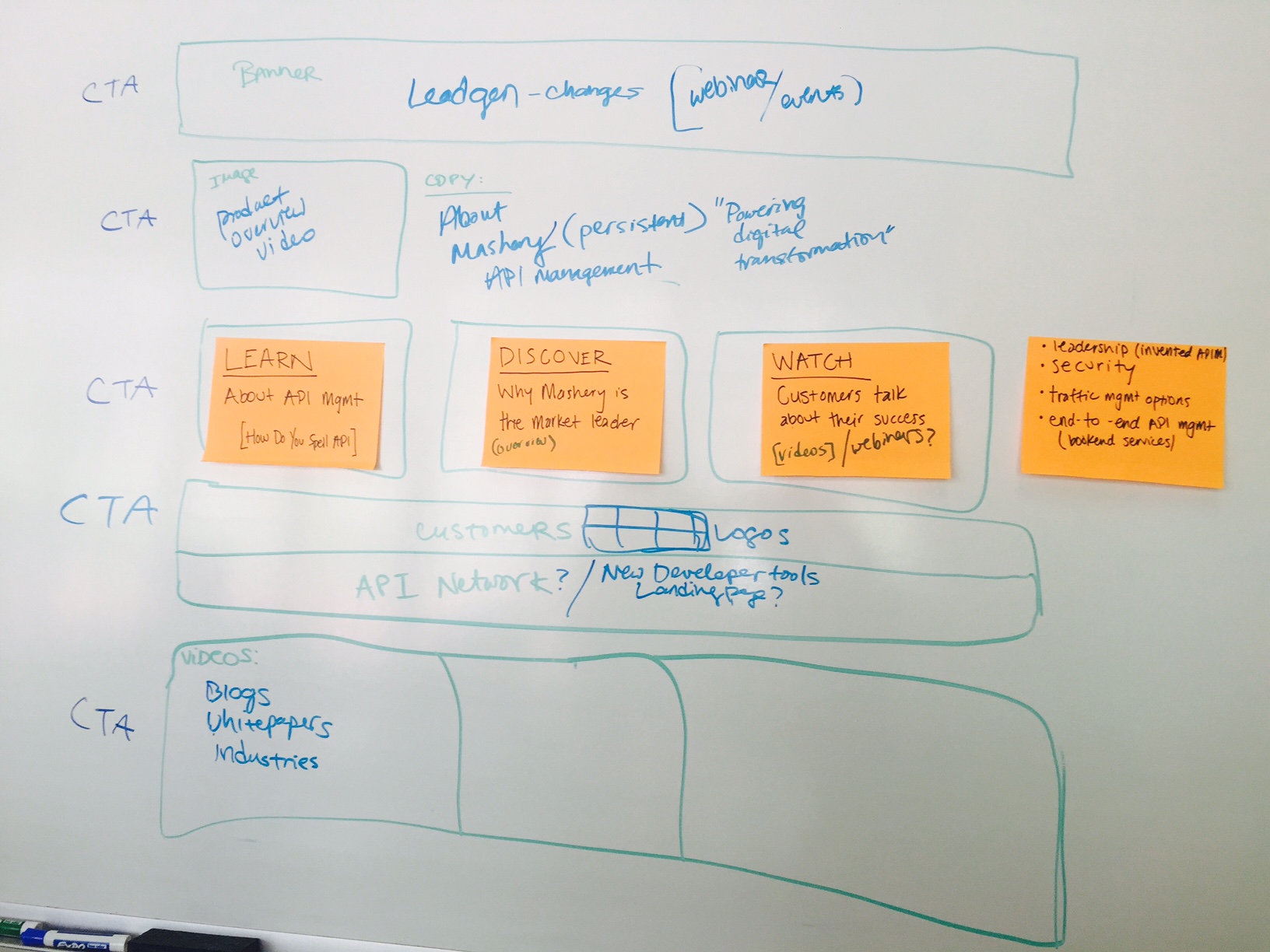
I created brand guidelines, frameworks and prototypes to share the company vision, design principles and content strategy. Strategizing has always been about identifying the scope and defining what routes are possible. I drove decision making to be solidified with rapid idea generation with careful organization in aligning concepts.
PLANNING & SCOPE DEFINITION
I defined the product with my project manager partners. I considered goals, reviewed competitors strategies and balanced business goals. I prioritized and negotiated features for launch and beyond.
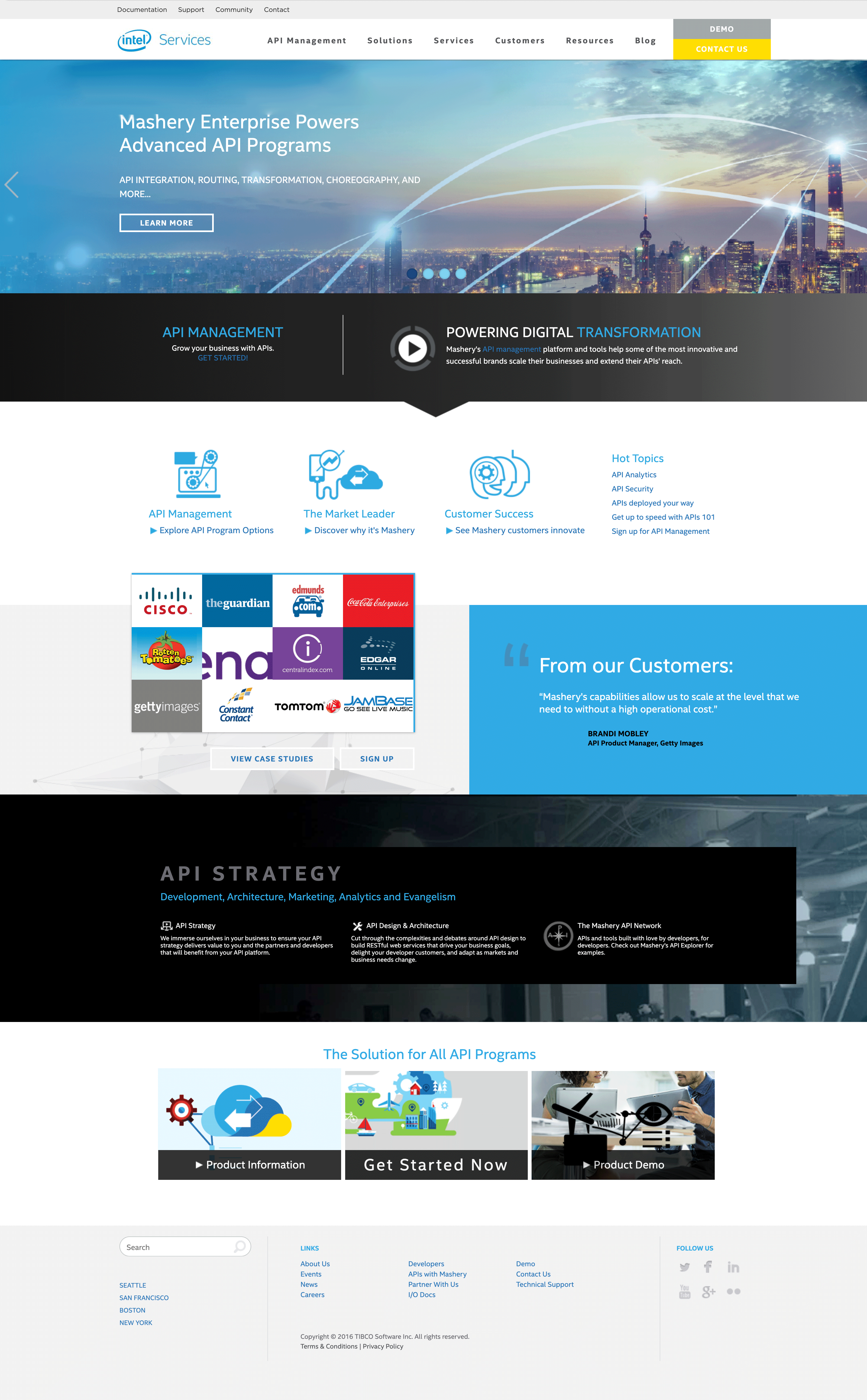
In favor of speed to launch, we were tasked to redesign the website within the existing architecture. The process required a deep dive into product features, defining areas of importance or redundancy. I did a cross analysis of the API management software market place for a workshop presentation of competitors. This workshop helped identify the team’s goals for the iterative stages of design. Several mockups and formal reviews later, we nailed down a style and layout to build upon. Because of our hustle to launch, an agile approach made the most sense for development. Once each feature was designed and approved, the engineering team began implementation. The main page was finalized and live on the web as we were still getting approvals for wireframes of internal features. We could monitor the changes real time for further adaptation. Moving forward, I would design the next feature in the pipeline, test approvals, while also working with the engineering team to execute the next feature through to completion.

API management software has become a very competitive industry. Highlighting our unique Executive Summary features and Strategies Services stood out as the key to continue to set Mashery’s Platform apart. Additionally, extending the site to have a broader use beyond marketing out reach was core. Customers may visit the site a few times during the consideration of purchase of the software, but once they are in communication with the sales team, there rarely is a reason for them to engage with the website.
Designing more of a resource center for API Management was a focus of the new experience design. In defining the main presentation for the site we conducted customer interviews and internal testing. From this we found that our original interface was too cluttered and had a lot more features than were required by users. I boiled the user experience of the wireframe prototype down to essential pieces with the help of the marketing team. This additionally involved pairing down the large bodies of text and in favor of icons. With these new improvements and another round of testing I gained approval on the low fidelity prototype. My next steps involved iterations of colorful User Interface designs. Within Intel Services ecosystem, Mashery API management has its own brand guidelines, as a team we had recently redesigned these guidelines. I had just delivered a workshop for our whole division on standers with use cases. The team’s familiarity with standers definitely gave me an advantage in laying out and communicating on design mockups. We went through three versions before selection. Finalizing the site took about three months.


In accordance with the terms of my non-disclosure agreement, I have refrained from including sensitive or confidential information. It’s important to note that the contents of this portfolio example are derived and based on my professional experiences with the company; however, they may not necessarily represent the official stance or opinions of the organization.